Flask
Flask is a lightweight WSGI web application framework.
It is designed to make getting started quick and easy,
with the ability to scale up to complex applications.
It began as a simple wrapper around Werkzeug and Jinja
and has become one of the most popular Python web
application frameworks.
師爺這看不懂啊,您給翻譯翻譯?!
上面那段白話的說法就是Flask本身就是個輕量化的設計讓使用的設計師可以
依照他想要的功能隨心所欲的疊加。相對的,因為自由度增加了,設計師們所要
考慮的各種問題也就比Django要來的多一點。
既然這個東西可以很快的幫到我們設計一個網站的架構,那麼承接的DAY 1的環境架構,我們就用它做第一個網頁吧
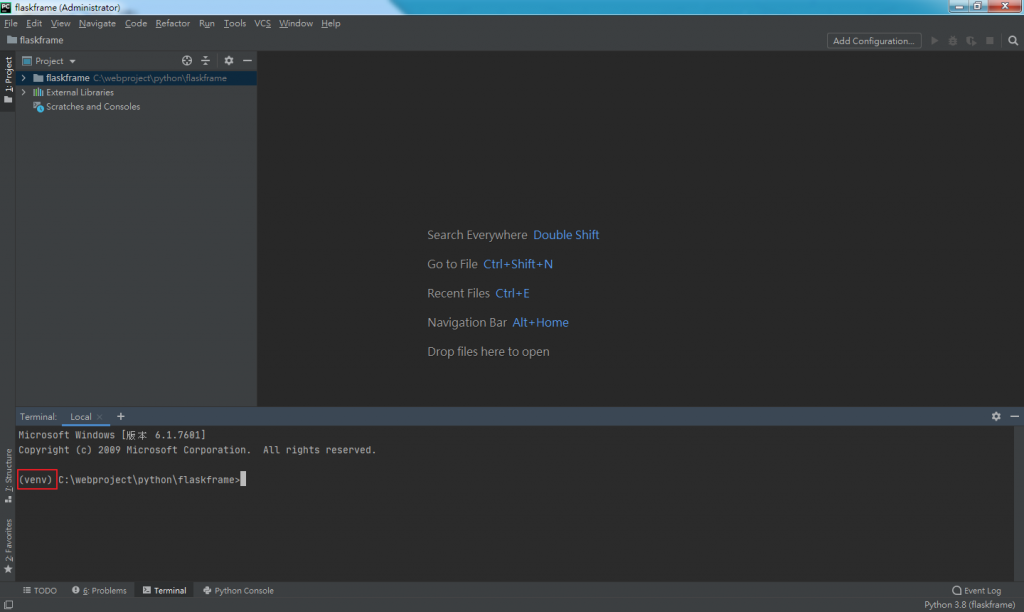
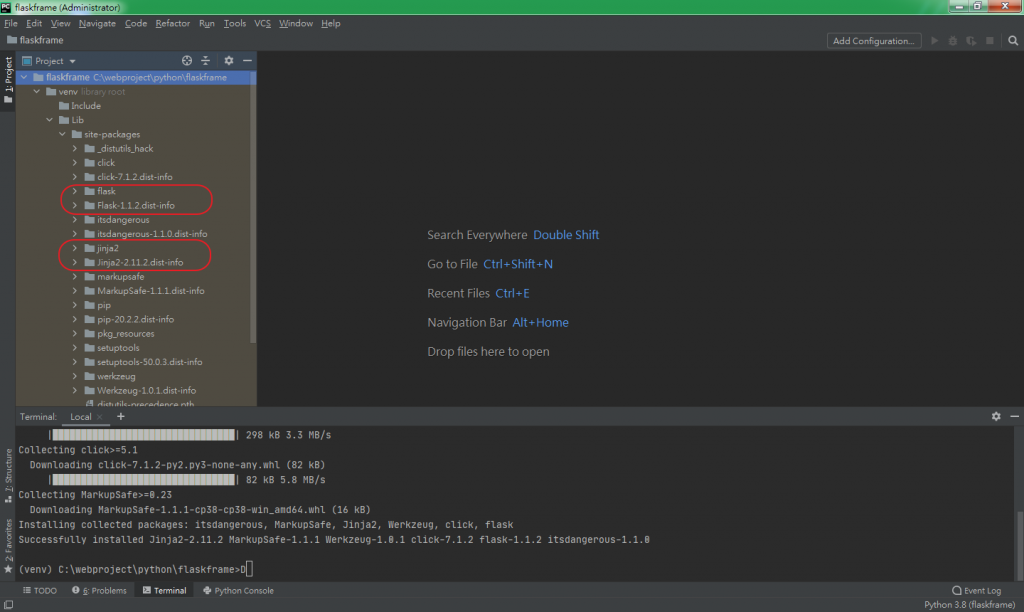
Day1設定好後,在下方應該已經是一個與世隔絕的虛擬環境VENV的架構
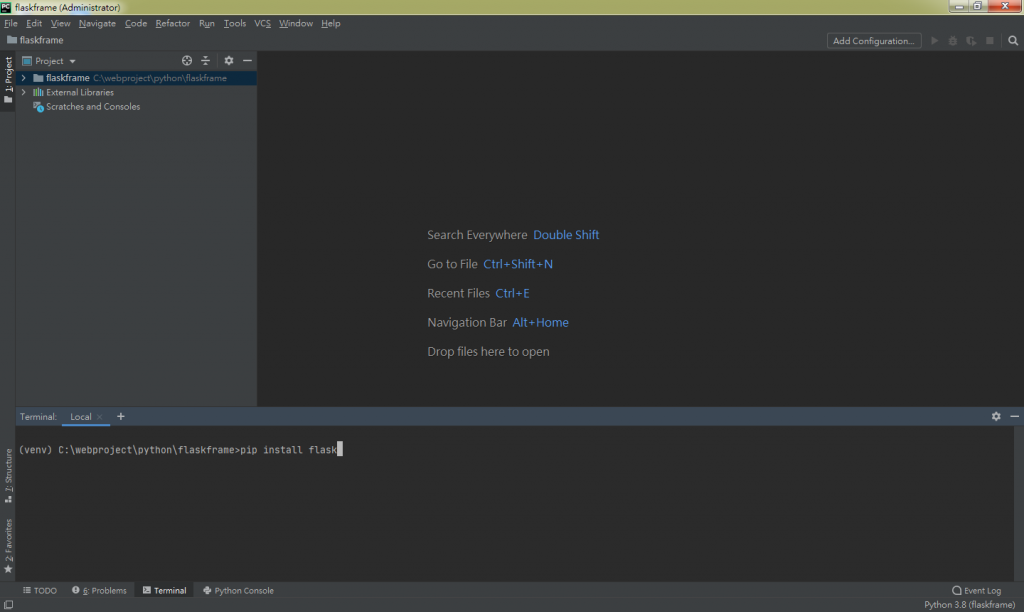
開始安裝FLASK 到這個環境中吧,在Pycharm下方的TERMINAL 中輸入
pip install flask

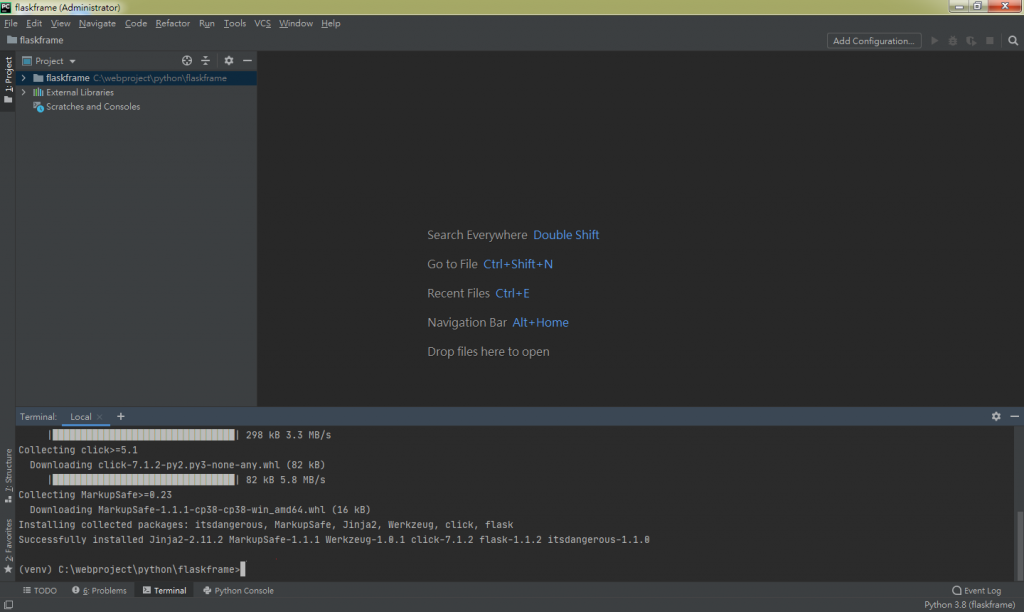
安裝時,會自己去抓相對應要裝的依存套件
我們可以在左上角的site-package套件及檔案管理的地方找到Flask,來確認是不是有安裝成功了。
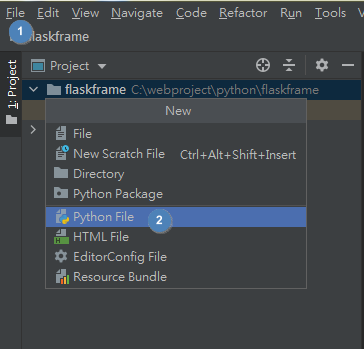
接著就來開一個新檔案吧
點選NEW->FILE來創建一個新的PYTHON檔
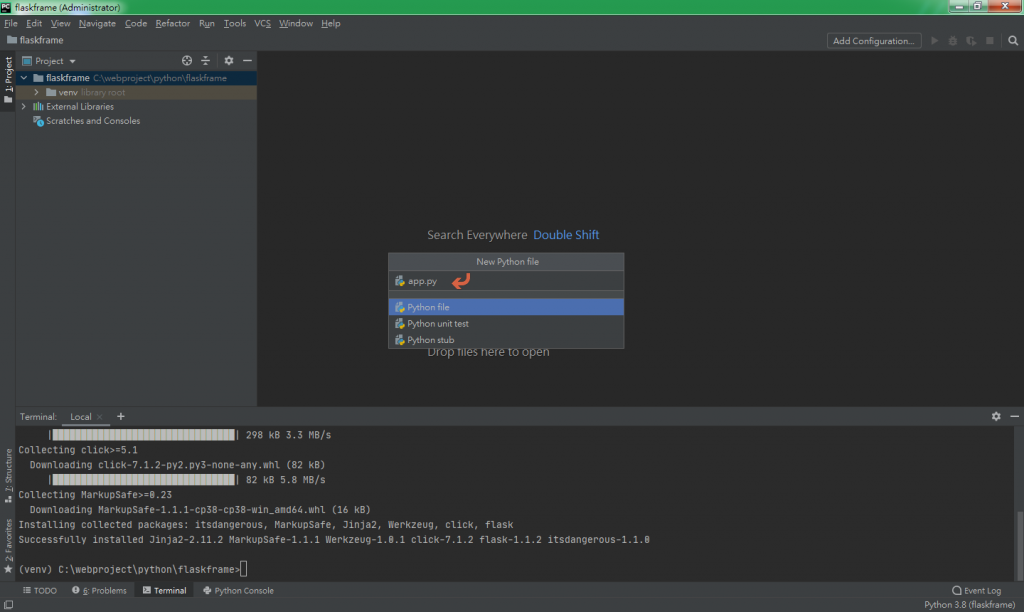
這個檔我們將它命名為app.py,然後按下ENTER 建立它
開始打程式吧
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return "Hello Flask World"
if __name__ == '__main__':
app.run()
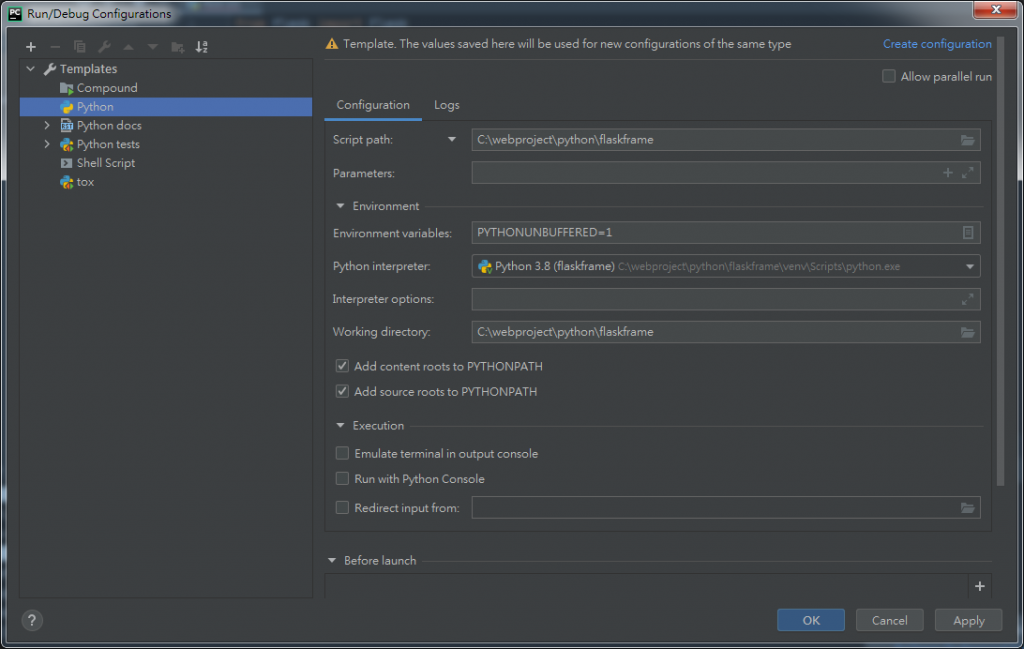
程式打好了來,告訴Pycharm 直譯它的時的工作環境吧
到RUN 功能表把Edit Configurations叫出來,並依照你的專案目錄設定它
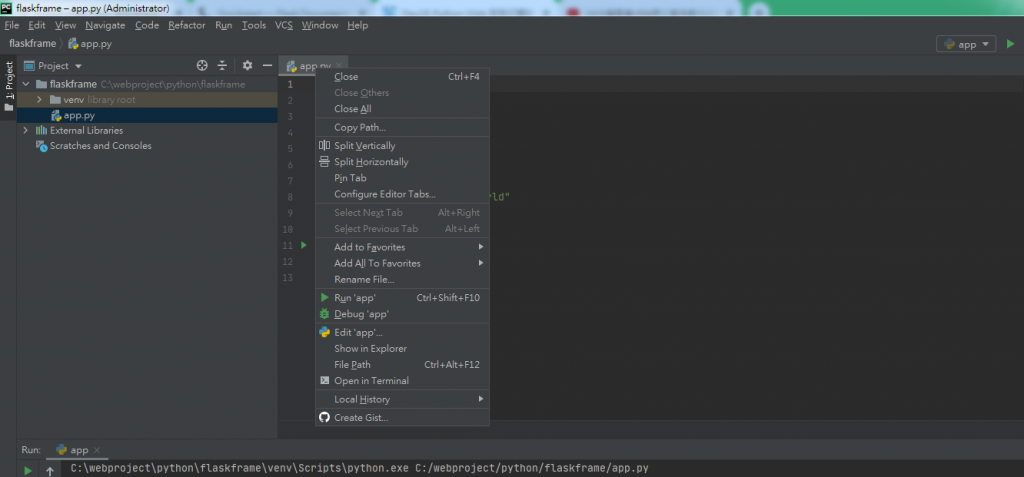
執行這個python 檔
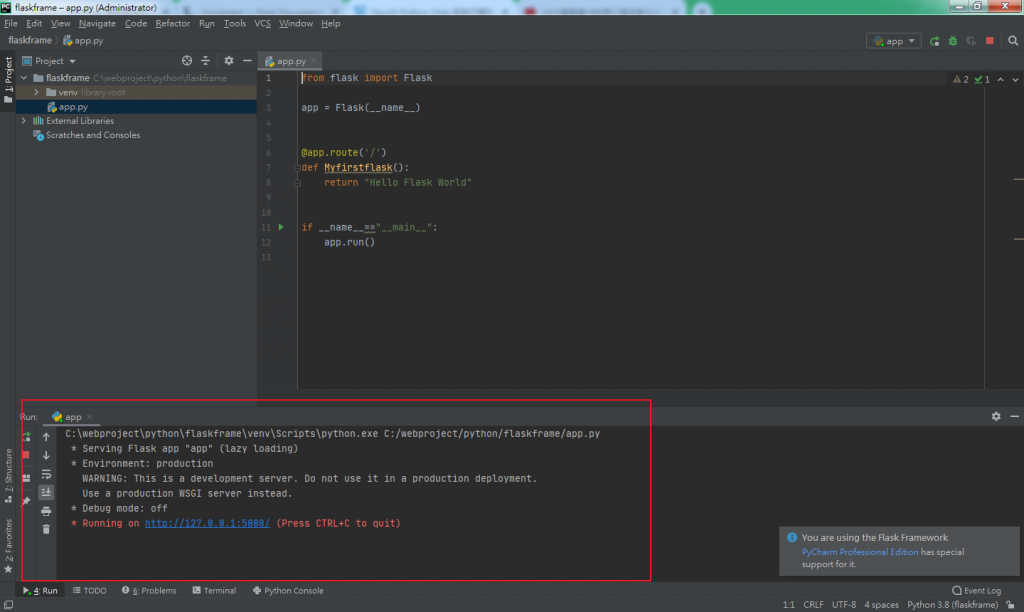
出現了,傳說中的http://127.0.0.1:5000 本地端伺服器 !
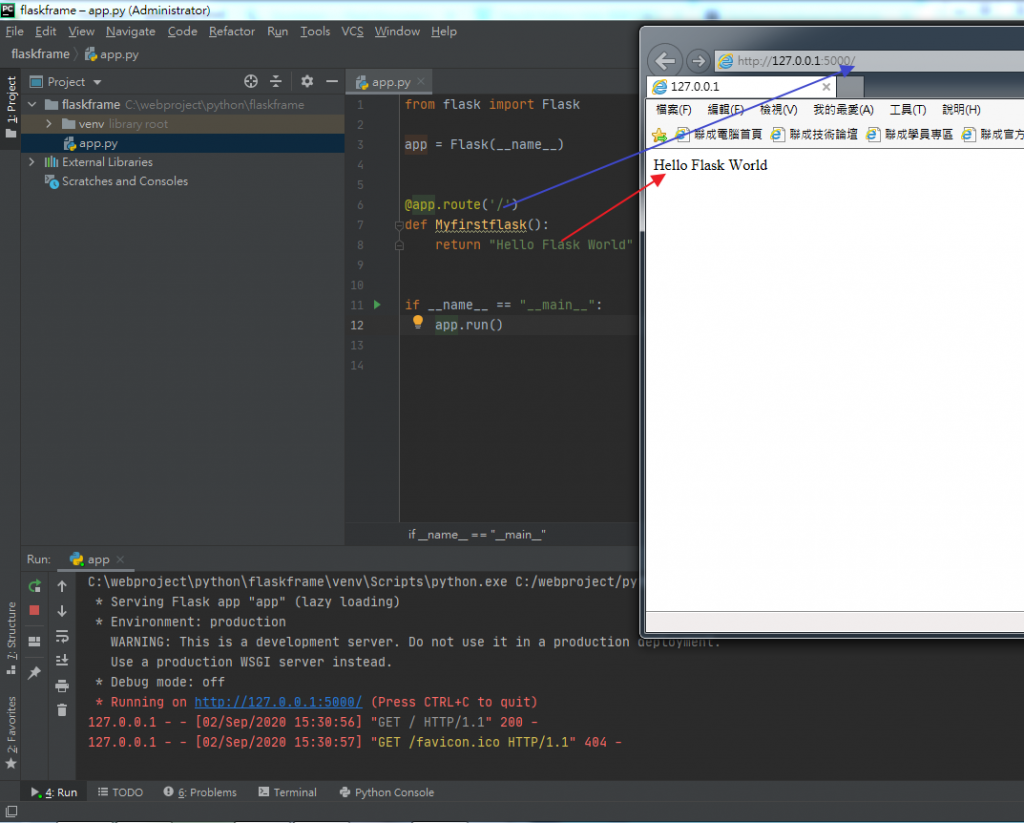
就讓我們點下這個連結,就會出現今天的目標啦,第一個Flask 網站
看到上圖藍色的箭頭指向的網址了嗎?那就是在我們程式碼裡的@app.route('/')指定出來的根目錄
在我們執行了app.py之後,套件的route路由就會透過我們指定參照的函試進行渲染,讓我們
可以在網址列輸入並得到上我們設定好頁面內容。而這次我們僅是要求直接return "Hello Flask World"
讓內容直接顯示在頁面中。
到此,算是我們開始把我們要做的骨架設定好了,明天開始準備幫我們要做的網站增加點內容嚕。
Day2 後記:查查找找的IT人生,可以加速自己寫SOP的功力,也是不錯啦⋯⋯
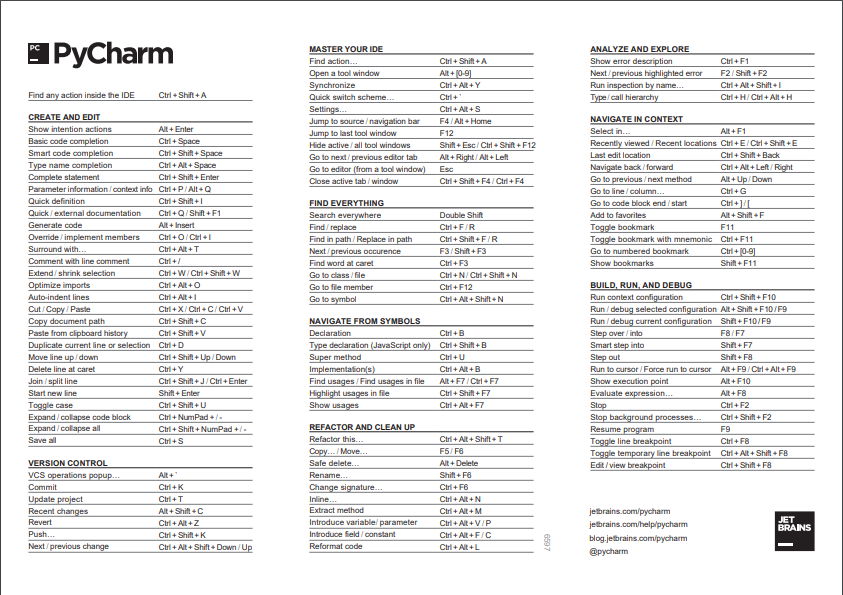
場外加映-Pycharm 快速鍵-windows 版